
De visuele editor van WordPress heeft er jarenlang vrijwel hetzelfde uitgezien. Zo’n twee jaar geleden vonden velen het toch tijd voor verandering en daarom zijn een aantal vrijwilligers gaan werken aan de nieuwe Gutenberg WordPress editor.
Wat is de Gutenberg Editor?
De naam van deze editor is vernoemd naar Johannes Gutenberg, de persoon die de drukpers uitvond met een beweegbaar type. Het doel van deze vernieuwing was om het toevoegen van inhoud aan WordPress simpel en leuk te maken. Dit proces klinkt wellicht als een kleine aanpassing, maar achteraf gezien was dit de grootste en meest ingrijpende update van WordPress ooit.
Hoe werkt de Gutenberg Editor?
In eerste instantie was het nodig om de Gutenberg plugin zelf te installeren om er daadwerkelijk gebruik van te kunnen maken, maar nu is deze editor standaard ingebouwd. Als je WordPress dus nu installeert of update, dan zal je werken in de Gutenberg editor. Heb je geen behoefte aan deze nieuwe editor? Installeer dan de plugin ‘Classic Editor’ en alles zal er weer uitzien zoals je gewend bent.
Block editor van WordPress
Deze editor zou het makkelijk moeten maken om content, tekst en beeld toe te voegen zonder afleiding van andere elementen van je interface. Zo werk je in de editor met ‘blocks’, in tegenstelling tot de klassieke editor van WordPress. Daarin had je alleen één groot tekst veld voor alle content en kon je de titel apart invoeren. Bij Gutenberg bestaat de hele pagina uit blokken met daarin verschillende elementen voor tekst, visuals of andere bestanden. Het is misschien even wennen, maar uiteindelijk kan deze manier van werken een stuk handzamer zijn.
Hoe ziet de Gutenberg Editor eruit?
Voor zover dat kan in woorden willen we je laten zien hoe de Gutenberg editor eruit ziet als je een nieuw bericht gaat schrijven:
- Titel
Dit onderdeel verschilt niet erg van de klassieke editor, het oogt alleen wat anders.
- Content
Onder de titel staat het deel voor de content waarin je de verschillende blokken kan plaatsen. Je kan gewoon beginnen met typen. Bij het drukken op ‘enter’ zal er automatisch een nieuw blok worden aangemaakt.
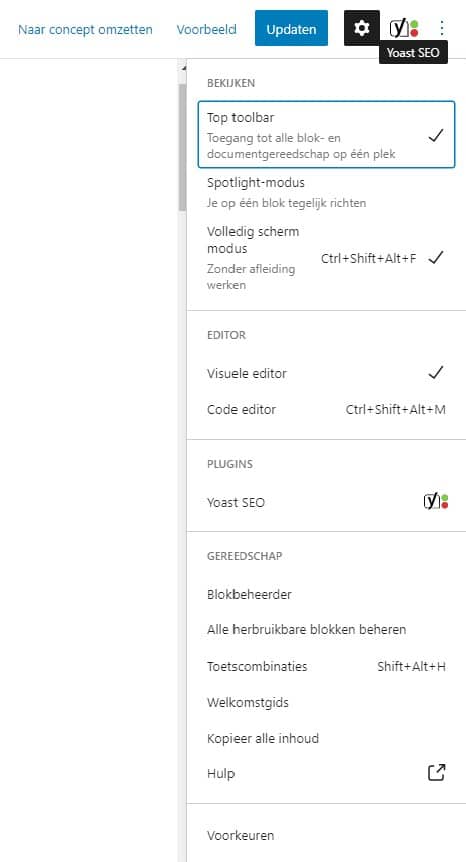
- Voorbeeld / publiceren
Net als in de klassieke editor kan je je pagina opslaan als concept, publiceren/updaten of een voorbeeld bekijken. Met het icoontje met de drie puntjes kan je overschakelen naar de ‘code editor’. Hierin kun je het bericht bewerken als HTML.
- Status / zichtbaarheid / categorieën / tags
Onder de knop ‘publiceren’ vind je de instellingen voor de status en zichtbaarheid van je pagina of bericht. Zo kan je kiezen voor ‘openbaar’ of ‘privé’. Deze functies zijn niet veel gewijzigd van de oude manier.
Ook het toevoegen van tags, categorieën en een uitgelichte afbeelding voor je bericht of pagina is nog steeds mogelijk via dezelfde manier als in de klassieke editor. Het enige verschil is dat dit nu uitklapbare menu’s zijn. - Blok toevoegen
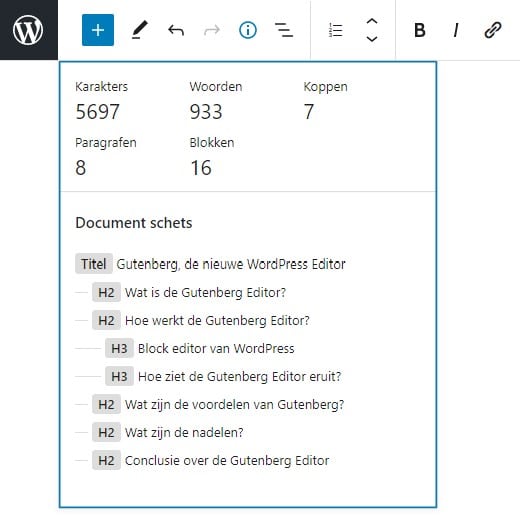
In de Gutenberg editor vind je links bovenin de knop op een nieuw blok toe te voegen aan je bericht of pagina. Met de andere twee knoppen kan je de laatste wijziging ongedaan maken of die stap weer terugzetten. De knop met de ‘i’ geeft informatie weer over de pagina of bericht waaraan je werkt. Denk aan het aantal woorden, blokken en alinea’s.
Er zitten veel verschillende blokken in de Gutenberg editor. Zo zijn er onder andere blokken voor tekst, afbeeldingen, tussenkopjes, citaten, embed mogelijkheden, tabellen, kolommen, widgets en nog veel meer. De meeste blokken spreken voor zich, maar als je hier voor het eerst mee gaat werken is het wellicht een goed idee om alles eens door te nemen en uit te proberen.
Wat zijn de voordelen van Gutenberg?
Hoewel iedereen zijn eigen mening zal hebben over de Gutenberg editor, zijn er wel een aantal belangrijke voordelen te noemen. Door het eenvoudig toevoegen en verplaatsen van de verschillende elementen heb je meer vrijheid in de vormgeving van jouw WordPress bericht of pagina. De editor maakt het eigenlijk mogelijk om veel creatiever te werk te gaan en dat jouw WordPress website er uniek uit komt te zien. Bovendien zorgt de eenvoudigheid en de mogelijkheden van Gutenberg ervoor dat het vullen van een bericht of pagina minder tijd kost. Met deze efficiënte manier van werken heb je weer meer tijd voor andere belangrijke dingen.
Wat zijn de nadelen van Gutenberg?
Helaas is de Gutenberg editor (nog) niet helemaal perfect. Zo werkt de Gutenberg editor niet altijd goed samen met de visuele editors die jouw thema gebruikt. Het feit dat de ‘enter’ automatisch zorgt voor een nieuw tekstblok is vaak nogal overbodig, aangezien het handiger zou zijn om gewoon binnen een blok meerdere alinea’s te kunnen plaatsen. Dat blijft vooralsnog onwennig. Daarnaast is de beeldbewerking van afbeelding nogal beperkt geworden. Bij het uploaden van een afbeelding zijn er geen opties voor het formaat, de uitlijning of een hyperlink. Ook het video embedden werkt onhandig, en dat juist in deze tijd waarin beeld zo van belang is.
Conclusie over de Gutenberg Editor
Al met al kunnen we concluderen dat de Gutenberg editor nog niet helemaal is waar het zijn moet. Sommige onderdelen hebben een mooie transformatie ondergaan en werken nu daadwerkelijk makkelijker en beter, maar er zijn ook onderdelen aangepast die niet echt vereenvoudiging nodig hadden. Bijvoorbeeld het aanpassen van afbeeldingen, wat we besproken hebben in voorgaande alinea.
Het idee dat de Gutenberg editor zorgt voor betere pagina’s, wat zal leiden tot tevreden bezoekers en betere vindbaarheid, is natuurlijk alleen maar positief. We zien de potentie die deze editor heeft en daarom zijn we, ondanks de gebreken die we nu nog ondervinden, benieuwd naar de ontwikkelingen hierin de komende periode. Maak jij gebruik van de Gutenberg editor?
Neem contact op
Heb jij nog vragen wat er nog meer kan in WordPress of lukt het niet om bepaalde blokken in jouw pagina te krijgen? Neem even contact op met onze WordPress specialisten, zij kunnen jouw problemen oplossen. Je kan ons bereiken door een live chat te starten of door ons te bellen op 030 20 72 488. Wij staan al voor je klaar. Wil je geen omkijken hebben naar de onderhoud van jouw website? Neem dan even een kijkje bij onze WordPress onderhoudspakketten.