
Sinds 2016 wordt er, voor het eerst in de geschiedenis, meer gesurfd op mobiele apparaten dan via de desktop. Google heeft toen ook aangekondigd om mobiel verkeer een hogere prioriteit te geven bij het indexeren voor haar zoekmachine. En dat is dan ook precies de reden waarom het belangrijk is voor jou om je hier goed in te verdiepen. Google moet je goed te vriend houden, de zoekmachine bepaalt tenslotte jouw ranking en dat is dus grotendeels gebaseerd op de mobiele toegankelijkheid van jouw WordPress website.
In deze blog leggen wij je uit wat mobile first nou precies inhoudt en hoe je je hierop kan voorbereiden.
Wat is mobile first indexing eigenlijk?
Bij mobile first indexing gebruikt Google de mobiele versie van jouw WordPress website voor het indexeren en ranken in de zoekmachine. Voorheen keek Google naar de desktopversie van jouw WordPress website, maar omdat het percentage mobiele gebruikers alsmaar groeit hecht Google steeds meer waarde aan mobielvriendelijke websites.
Wat bedoelen we dan eigenlijk met mobielvriendelijk?
Een mobielvriendelijke website moet een optimale gebruikerservaring bieden op smartphones en tablets. Dat houdt in dat het design van jouw website responsive moet zijn, waarbij de lay-out van de website zich aanpast aan het formaat van het scherm waarop de WordPress website wordt bekeken. Op een smartphone of tablet zullen de afbeeldingen en teksten meeschalen en zal je blokken onder elkaar zien in plaats van naast elkaar. De website is dus op een kleiner scherm niet meer precies hetzelfde als op een computerscherm, maar alle teksten zijn zo beter leesbaar en de witruimte is beter verdeeld.
Voorwaarden voor een mobielvriendelijke website
Een WordPress website moet naast responsive ook touch-vriendelijk zijn. Dat houdt in dat de menubalken en de call-to-action knoppen groot genoeg zijn, zodat de gebruiker niet constant op het verkeerde element klikt. Een duim is toch groter dan een cursor van een muis. Ook is het belangrijk om rekening te houden met optimalisatie van de laadtijd van de website. Onderweg hebben we toch vaker te maken met minder goede internetverbinding. Zorg voor een laadtijd van maximaal 2 seconden, anders is de kans groot dat je je bezoeker kwijtraakt.
Is jouw WordPress website mobielvriendelijk?
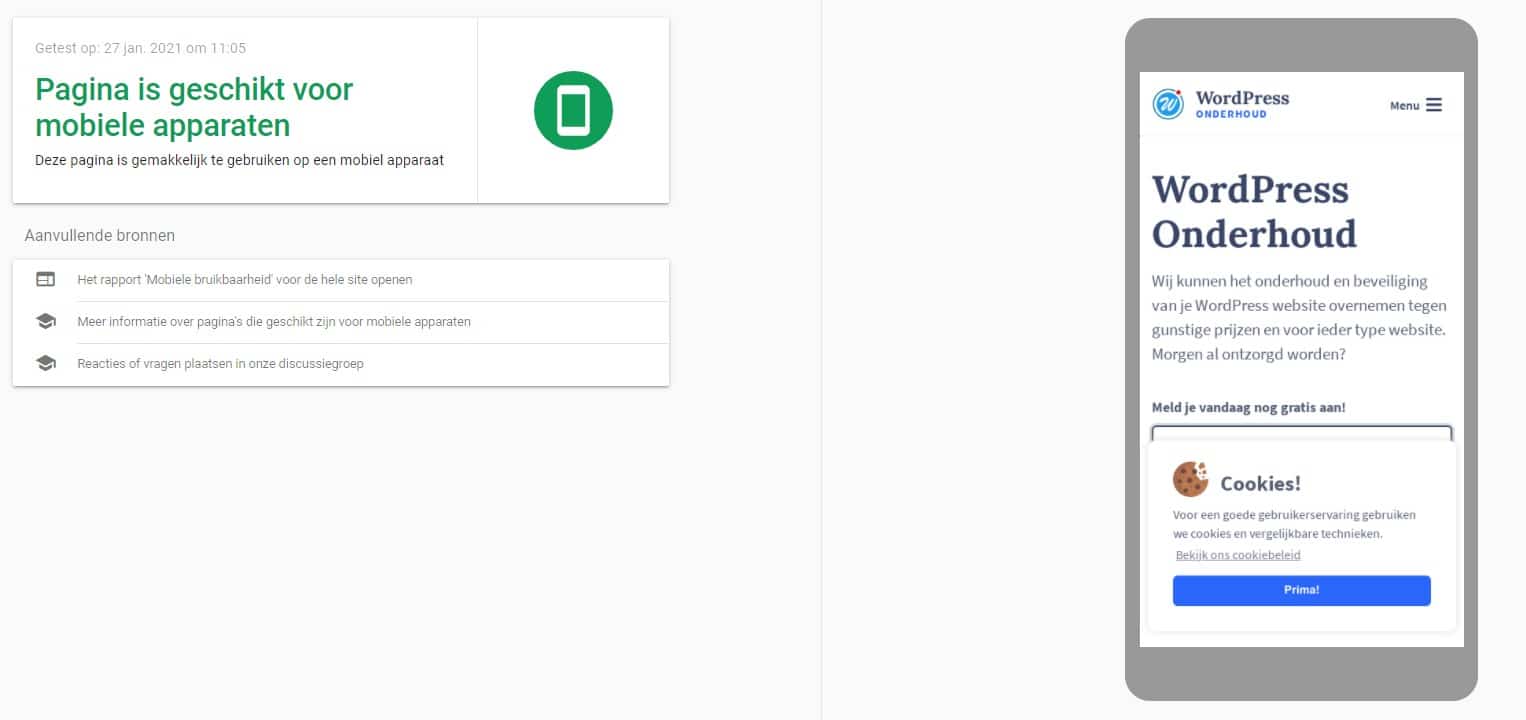
Google biedt een test aan om te controleren of jouw WordPress website wel mobielvriendelijk is. Deze test geeft aan of elke pagina van je website mobielvriendelijk is en geeft je advies als dat nodig is.
Vul jouw URL van de webpagina in op https://search.google.com/test/mobile-friendly en doe de test.

Is jouw website ook al mobiel vriendelijk? Mooi! Mocht het namelijk nog niet zo zijn hebben wij nog een aantal tips voor je gemaakt.
Tips voor een mobielvriendelijke website
Onze WordPress specialisten hebben voor jou een aantal tips bij elkaar geraapt. Dit zijn handige tips om rekening mee te houden voor jouw optimalisatie. Ben je benieuwd wat wij voor jou kunnen doen? Kijk dan even bij onze dienst WordPress Optimalisatie.
Een responsive WordPress thema
Een groot voordeel van WordPress is dat veel thema’s van zichzelf al responsive zijn. Dat houdt in dat jouw WordPress website automatisch goed wordt weergeven op een smartphone of tablet. Zorg er wel voor dat je thema volledig up-to-date is! Als je lang je thema niet hebt bijgewerkt dan kan het alsnog voor problemen zorgen in de mobiele weergave van jouw website.
Verbeter de laadtijd van je WordPress website
Test jouw WordPress website via een online tool om te achterhalen of jouw website wel snel genoeg laadt. De laadtijd van jouw website is belangrijk om de online vindbaarheid van je website te verbeteren. Google neemt de snelheid waarmee een pagina geladen wordt mee in de ranking. Manieren om de laadtijd te verbeteren zijn: afbeeldingen optimaliseren, gebruik maken van caching en plugins verwijderen. Kijk hier hoe jij jouw WordPress website sneller kan maken.
Gebruik een plugin
Een plugin kan een tussenoplossing zijn om jouw WordPress website responsive te maken. De plugin herkent of de gebruiker een smartphone, tablet of computer gebruikt en toont zo het juiste thema aan de gebruiker. Er zijn verschillende plugins die je hiervoor kan downloaden, er hangt meestal wel een prijskaartje aan.
Online succes met mobile first
Als je online succes wil behalen dan moet je je focussen op mobile first. De hele WordPress website moet gericht zijn op de mobiele gebruiker. Kijk niet alleen naar het design, maar ook de structuur van je website en de elementen die je gebruikt. Gebruikers navigeren heel anders op mobiele apparaten dan op de desktop. Optimaliseer dus de gebruikerservaring per device en check de analyses. Deze cijfers geven inzicht waar weinig tot geen bezoekers komen en waar je de meeste bezoekers bent kwijtgeraakt. Dit kan allemaal samenhangen met de structuur van je website die niet toegankelijk is voor mobiel.

Meer mobiele gebruikers
Zoals je nu vast wel begrijpt is het antwoord op de vraag in de titel: ja! Mobiel verkeer domineert het online landschap en dat kan je niet meer negeren. Geef mobiel dus prioriteit als het gaat om je WordPress website. Al heb je de meest prachtige website, als de gebruiksvriendelijk onvoldoende is voor een smartphone dan is al je werk voor niets geweest…
Neem contact op
Heb je een vraag over mobile first of lukt het niet om jouw website goed responsive te maken? Neem contact op met onze WordPress experts. Je kan ons bereiken door ons te bellen op 030 20 72 488 of stuur een livechat. Wij hebben de kennis en ervaring om van jouw website een succes te maken.